Mock data Creation: Using Rapid Prototyping to Speed up Development time
Last week, we outlined why tyny.dev is great at managing unstructured data sets. This weeks blog will highlight another of tyny.dev's market-leading use case, that being its use of rapid prototyping. Rapid prototyping is a development method that allows you to mock data to fasten up the process, saving you both time and money. tyny.dev is a market leader in this technology, allowing you to create a prototype efficiently and effectively.
This blog will focus on how tyny.dev uses the development method to do this. It will outline the process and the advantages of using tyny.dev and a use case example to explain how tyny.dev uses the development feature.

What is Rapid Prototyping
Rapid prototyping is a method developers use to speed up the development process. Rapid prototyping is the process of developers/designers creating software prototypes to mock up the future of a web application or app. When you develop a prototype of anything, it allows you to verify and communicate your ideas with managers, stakeholders and colleagues, allowing you to get feedback on a product before it is properly released.
As a result, prototyping is useful in helping you to develop the best possible outcome. It also improves communication between colleagues, creating a final product everyone can be proud of. In terms of data, rapid prototyping can be used to mock data for a web application or app before release.
The benefit is that rapid prototyping will speed up the process by not relying on backend teams to deliver endpoints. Thus, the front end team can stimulate data straight away without the backend, saving both time and money during the development process.
The Advantages of Using tyny.dev to Mock Data
As highlighted above, tyny.dev uses rapid prototyping to speed up the development process of projects. Its rapid prototyping feature allows users of tyny.dev to instantly mock up web applications and apps.
As a result, you do not need to rely on backend development teams to deliver endpoints, as you can stimulate data straight away using tyny.dev. Thus, your front-end teams can use tyny.dev to instantly mock up data.
Too often, development cycles are slowed down by having to wait for backend teams to deliver endpoints before you can get a clearer picture of what your app, web application or product looks like—as a result, costing the developers and product owners both time and money.
tyny.dev allows you to save both time and money by giving you the power to create instant product prototypes. The next section of the blog will delve into this further, outlining a use case example, explaining how you can use tyny.dev for rapid prototyping.
How tyny.dev Uses Rapid Prototyping to Mock Data, Saving you Time and Money- Use Case Example
As a product owner, you have developed an app that outlines cooking recipes. Your app receives data from the backend, and you want to create a prototype mock-up of your app.
However, you find out the backend system is not yet ready to develop a prototype as the developers don't have any APIs to develop against. You are effectively stuck, having to wait for the backend team to catch up, costing you both time and money, which is where tyny.dev comes in.
tyny.dev can allow you to create an instant prototype of the recipe app without relying on backend teams. Say you want to see all of the information on a particular recipe like pepper steak and what it will look like on your website, or want to see how your website looks like as a whole, tyny.dev will allow you to do this.
You can create these documents, say "pepper steak recipes" in tyny.dev and use them and make changes until the application is finished.
- Bring up tyny.dev in the search bar of your device
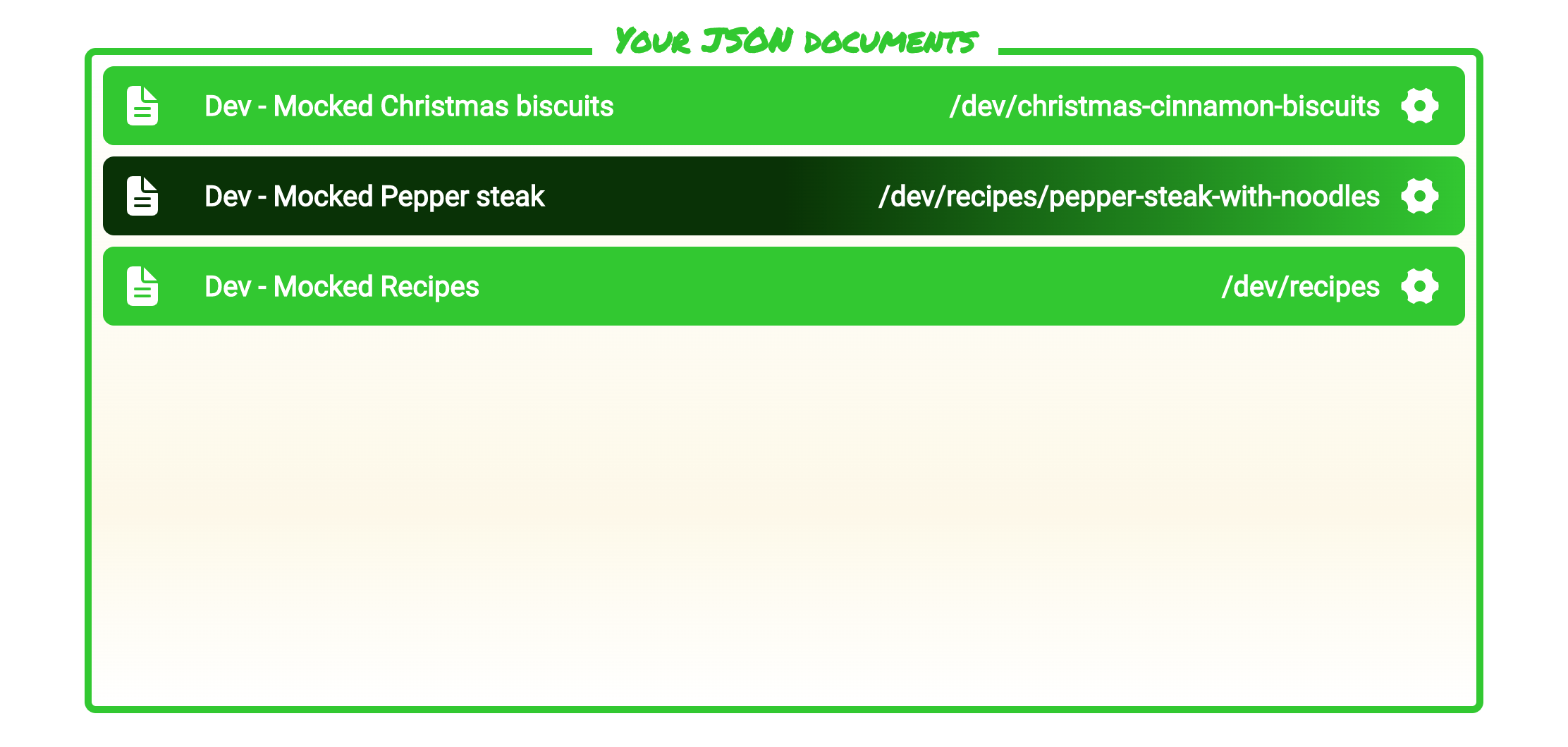
- Create recipe pages in tyny.dev as JSON documents. Such as Pepper Steak (As seen below)

tyny.dev mocked JSON documents overview - Click on Pepper Steak and bring up your JSON code

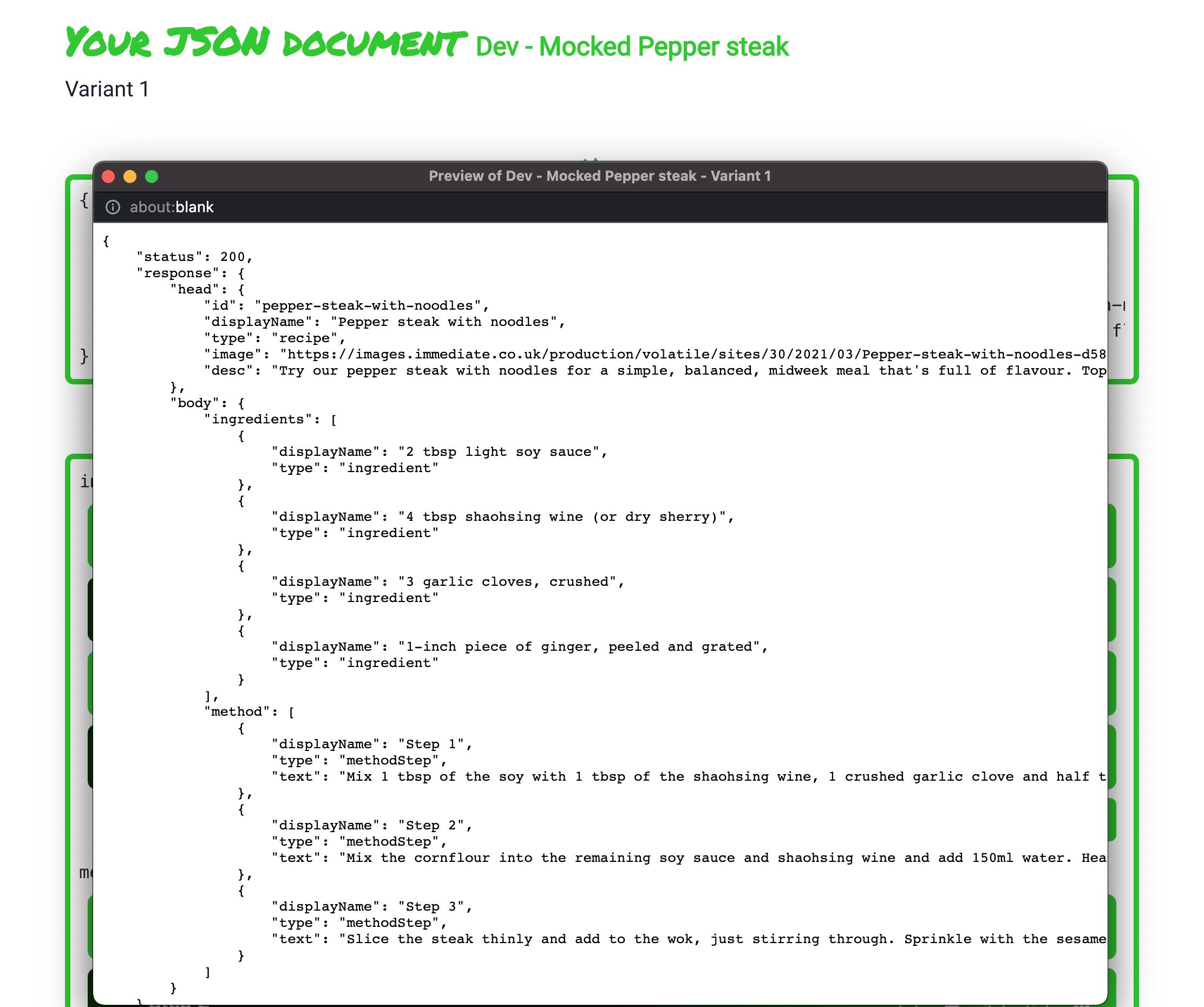
tyny.dev JSON preview for Pepper Steak recipe - You can see here the heading and ingredients

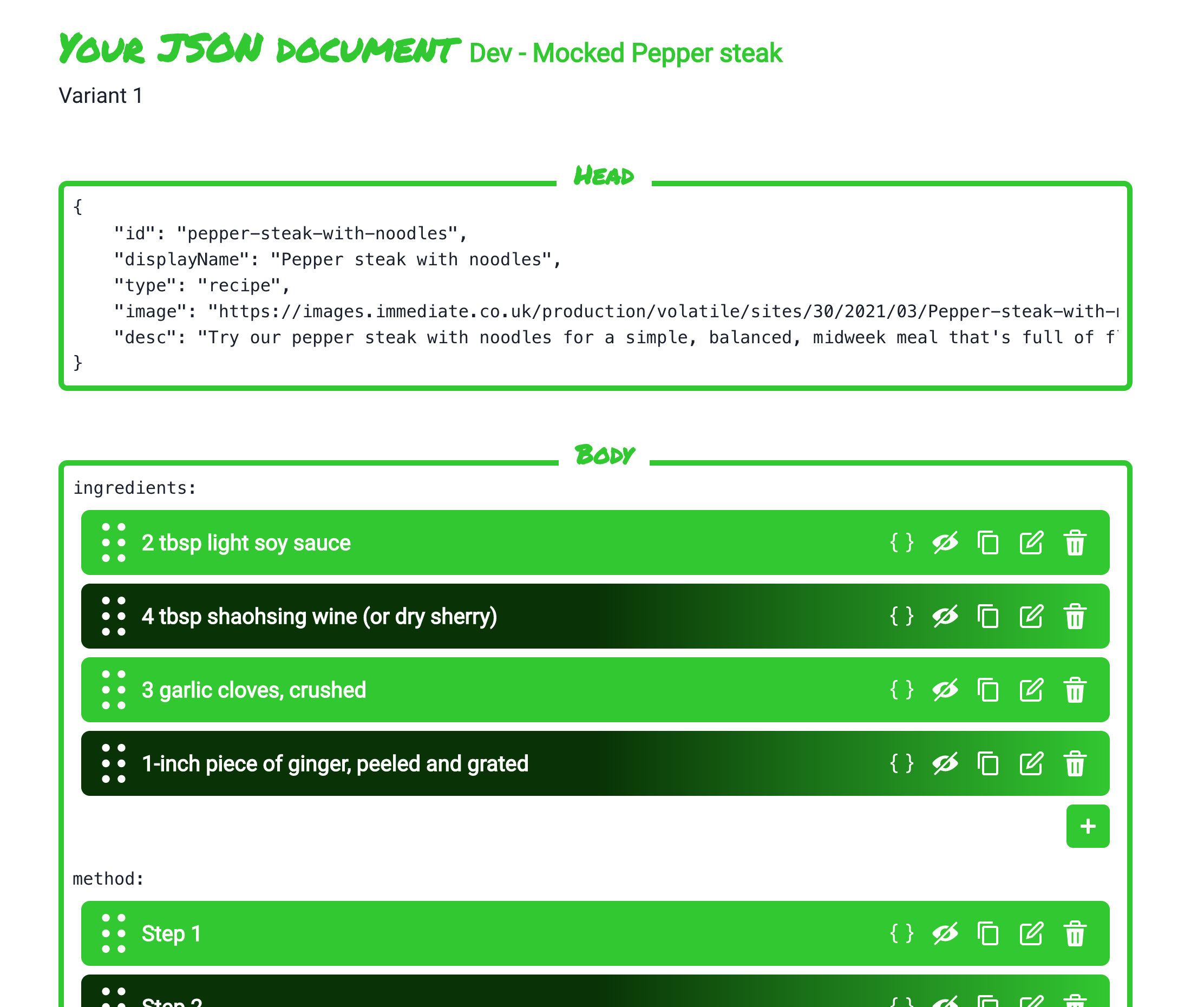
tyny.dev Editor view for Pepper Steak recipe - You can make changes to this JSON code and mock-up prototypes until the product release

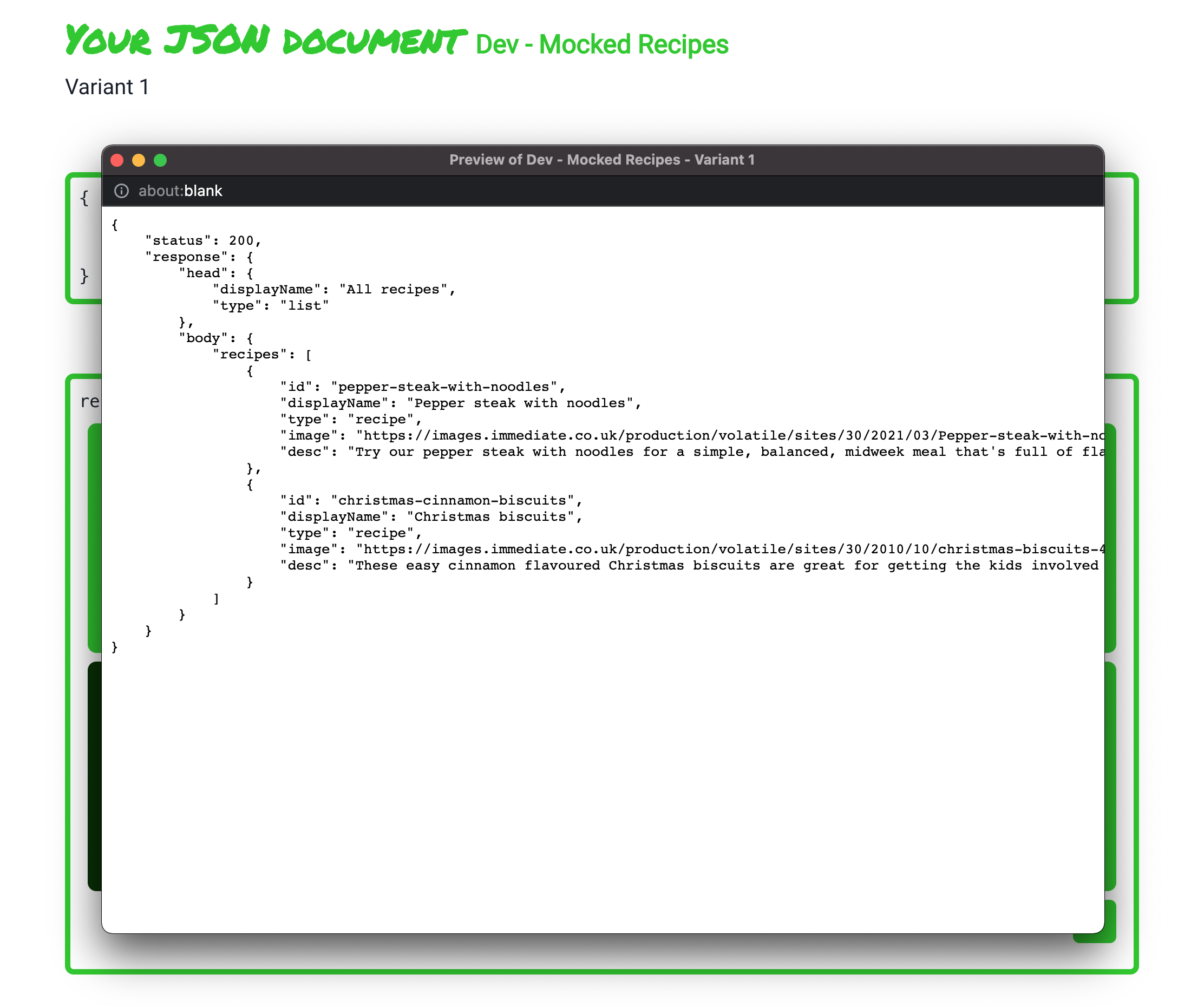
tyny.dev JSON preview for all recipes
Final Thoughts
Overall, tyny.dev is one of the best APIs on the market due to its rapid prototyping functionality. It allows you to create rapid prototypes of your product almost instantly without relying on backend solutions and inputs. Thus, your front end team can continually mock-up and test your web applications and apps, speeding up the development process and allowing you to create the best possible product.
As always, time is money, tyny.dev allows you to save time and, as a result, money due to its rapid prototyping feature. It is the perfect API for the job and is a market leader. For more information on the other great features tyny.dev has to offer, make sure to check out our other blogs. We cant wait to have you join us as we shake up the API market.
Jack Boreham
12/13/2021
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
© 2021-2026 Totally Nerdy Ltd. All rights reserved