Tracking UI: Why tyny.dev Has The Best Command of UI On The Market
As mentioned in the previous blog, tyny.devs main advantage is that it can control the user interfaces of various products with ease. tyny.dev allows you to start tracking UI and manage your app, website or desktop applications easily, removing complex development processes.
This blog will highlight why tyny.dev is one of the best API's on the market for controlling UI. It will do this by outlining what a user interface is, the short term issues associated with app development, and how tyny.dev can streamline this process, saving your projects time and money through a use case example.

What is a User Interface?
A user interface or (UI), by definition, is how a human or computer system interacts. It is the space in which computers and humans interact with one another. For example, think of your phone. It has a user interface that you can interact with, allowing you to call a friend, play some music or set the alarm.
Likewise, your laptop or computer has a user interface; you can navigate it using your mouse and keyboard. Any space that allows you to interact with a computer is a user interface. There are three different types of UI that users interact with:
- Graphical user interfaces (GUI): Users interact with visual interfaces such as your phone layout
- Gesture-based interfaces: Users use virtual reality and 3D spaces to interact with the interface
- Voice-controlled Interfaces (VUI's): Users use voice control to interact with the computer through applications like Siri
When developing a user interface, developers usually envision what a UI will be used for and seek to include various elements such as input controls (buttons, text fields etc.), navigational components such as scroll bars and informational features like icons.
When developing a user interface, developers want to create an often simple and consistent interface that is easy to use. However, usually, developers only have a short term vision for their user interfaces, leaving little wriggle room for interface change.
The Short Term Issues With App Development
As highlighted above, when developers begin developing an app and the applications user interface, they often only have a short term goal for the project. When product owners describe to the developers what they want and outline their vision for the application, development teams strategise about what technologies to use, and work commences on the project.
However, after the initial stages of development and the release of the prototype, the product owner cannot easily change the user interface without having to go through the entire development process again.
Thus, if the product owner is not happy with a certain element of the interface or app or wants additional features added, the development process must start again, wasting time and money for all parties involved, which is where tyny.dev comes in.
It circumvents the need to go through the development process multiple times, saving your project time and money. tyny.dev has a long-term development goal, allowing you to make quick and easy changes to your UI and app, tracking UI, without added development time.
How tyny.dev can save you time and money: UI Use Case Example
tyny.dev is the perfect development tool for controlling the code of your products. It can save you time and money through simple clicks of a button. This section of the blog outlines how you can use tyny.dev to change your user interface on the fly. You can change your UI with ease through the following steps:
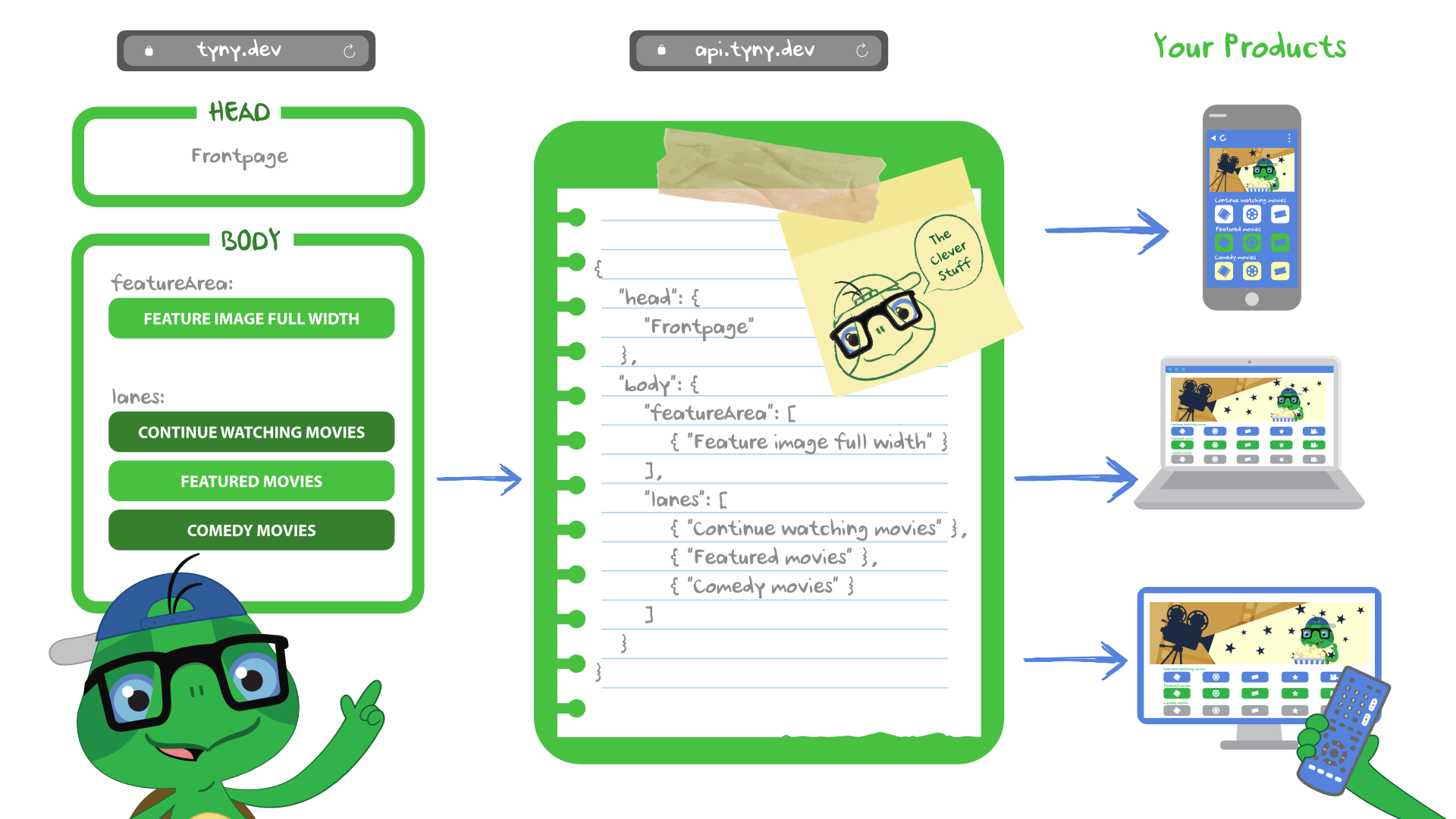
- Enter tyny.dev in the search bar of your device; this will bring up a WYSIWYG editor
tyny.dev UI WYSIWYG editor - Bring up another tab and type in api.tyny.dev, highlighting your JSON code
tyny.dev JSON Code - Move, switch around and edit your UI with a couple of clicks, for example, moving the ‘featured movies’ tab above ‘continue watching movies’, as shown by the images below
tyny.dev Changing your UI- before tyny.dev Changing your UI- after - Check your JSON code. The ’featured movies’ tab should have changed; changing your UI will change your JSON code without developer help
tyny.dev JSON Code- after - Check your app. The UI will have changed
tyny.dev UI
Check out the video below for greater insight into using tyny.dev for changing your user interface and tracking UI.
It's as easy as that! tyny.dev allows you to change your app and UI easily without going through the development process again. A few simple clicks will save you both time and money, speeding up projects and reducing development costs.
Thanks to our WYSIWYG editor, you can edit fast, giving you the ability to show and hide certain aspects of your UI with ease.
tyny.dev also allows you to work with specific time schedules allowing you to have different UI's for a certain day, tracking UI time schedules. Similarly, tyny.dev has cascading functionality, allowing you to go back to a more generic UI, and it uses URI paths to improve functionality.
Final Thoughts
This blog has highlighted why tyny.dev has the best command of UI on the market. As shown by the UI use case above, you can use tyny.dev to circumvent the issues associated with short term development schedules. Too often, developers focus on the short term, with projects having to go back under lengthy development, costing both time and money for the project owner.
tyny.dev, on the other hand, prevents this by giving you the ability to change your application, for example, its user interface, with ease without having to go back into development. tyny.dev thus streamlines the process of app development, saving you both time and money on your app.
The beauty is you don't have to have coding skills or infrastructure to use tyny.dev; tyny.dev lets you control the code of your product, being the captain of your project.
Jack Boreham
12/3/2021
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
© 2021-2026 Totally Nerdy Ltd. All rights reserved





