Tyny.dev is an Expert at Using Domain Specific Language
tyny.dev is an API software that has several use cases. As outlined in previous blogs, tyny.dev can speed up your development processes, saving you time and money. In this article, we will cover tyny.dev's most powerful feature: domain specific language or DSL. This article will explain what it is, how tyny.dev uses the computer language using a use case example, and how tyny.dev stands heads and shoulders above the rest in terms of its application.

What is a Domain Specific Language?
A DSL is a computer language specific to an application's domain. A DSL is a language targeted to solving a particular problem rather than more general problems associated with general-purpose languages (GPL).
In short, a DSL is designed to communicate statements for a specific domain. Examples of a one include CSS and parts of Ruby on Rails.
Compared to a general-purpose language, DSL's are far better at describing the operations of a domain using text but worse at explaining ideas outside of its specific field.
However, the beauty of a DSL is its versatility in terms of its use cases. You can use a DSL to plan the navigation paths of websites, manage large pieces of technology, and even control escalators in shopping malls.
Likewise, there are several other benefits of using it. Firstly, using a DSL makes it easier to design an application and find/correct errors in its logic because a DSL contains specific elements that represent the logic of the domain.
Secondly, it allows people unfamiliar with the domain/non-developers to understand the domain's design fully. Finally, a DSL makes it easier to create prototypes that developers can show clients. The next section of the article will explain more about DSL and how tyny.dev, in general, uses the computer language.
How tyny.dev uses DSL
As mentioned above, tyny.dev's use of DSL is perhaps the API's most powerful feature and USP. Due to the abstract nature of JSON, used by tyny.dev, you can define whatever syntax you want. It allows you to describe certain tasks, such as web form generation, and even illustrate individual steps for onboarding processes.
Furthermore, tyny.dev's use of JSON as a data format ensures that it can use DSL to the best of its ability. Hence, the abstract and versatile nature of the JSON schema means that you can specify the structure of statements in your computer language with ease. tyny.dev is a leader in using domain specific language.
Over the last few weeks, we have highlighted several of tyny.dev's other use cases such as rapid prototyping, unstructured data, and dynamic user interface. These use cases are all DSL specific to their particular use case and used by tyny.dev. Thus, DSL is the ultimate tool and the most powerful feature of our API.
All in all, tyny.dev's DSL use allows you to control your application's code with ease. It makes full use of the JSON schema, allowing you to manipulate your computer language and manage your code with ease. Likewise, it also enables you to become more creative with your code while giving you the advantage when implementing more complex code. The next section of the blog will highlight how tyny.dev uses DSL using a use case example.
A use Case Example: How tyny.dev Uses DSL
This section will go into more detail regarding how tyny.dev uses DSL to make full use of the JSON schema. It will do this through the use case example of a web form outlined below. The example is based on the React library react-jsonschema-form.
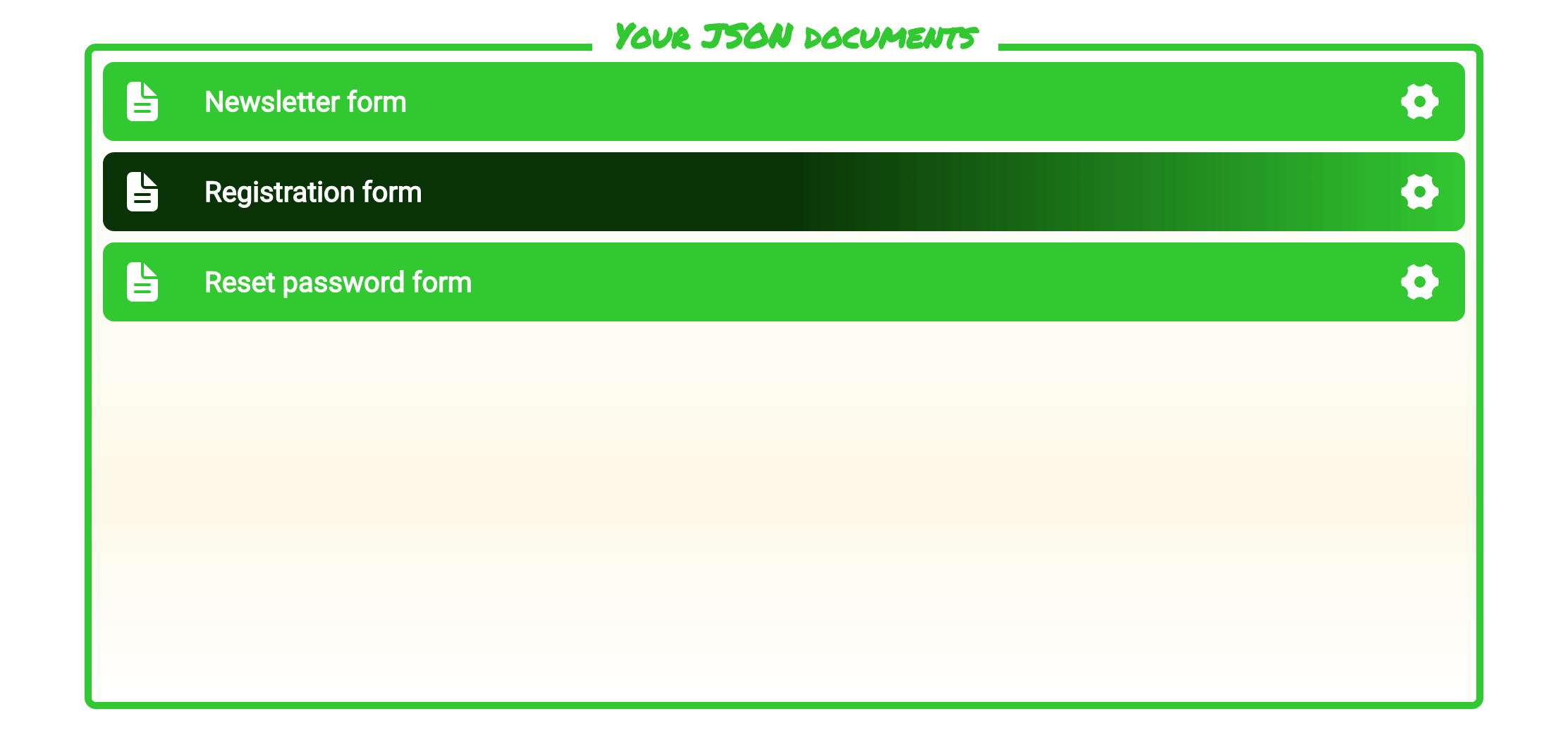
- Bring up tyny.dev in the search bar of your device and create form schemas such as a registration form or newsletter form (as shown below)

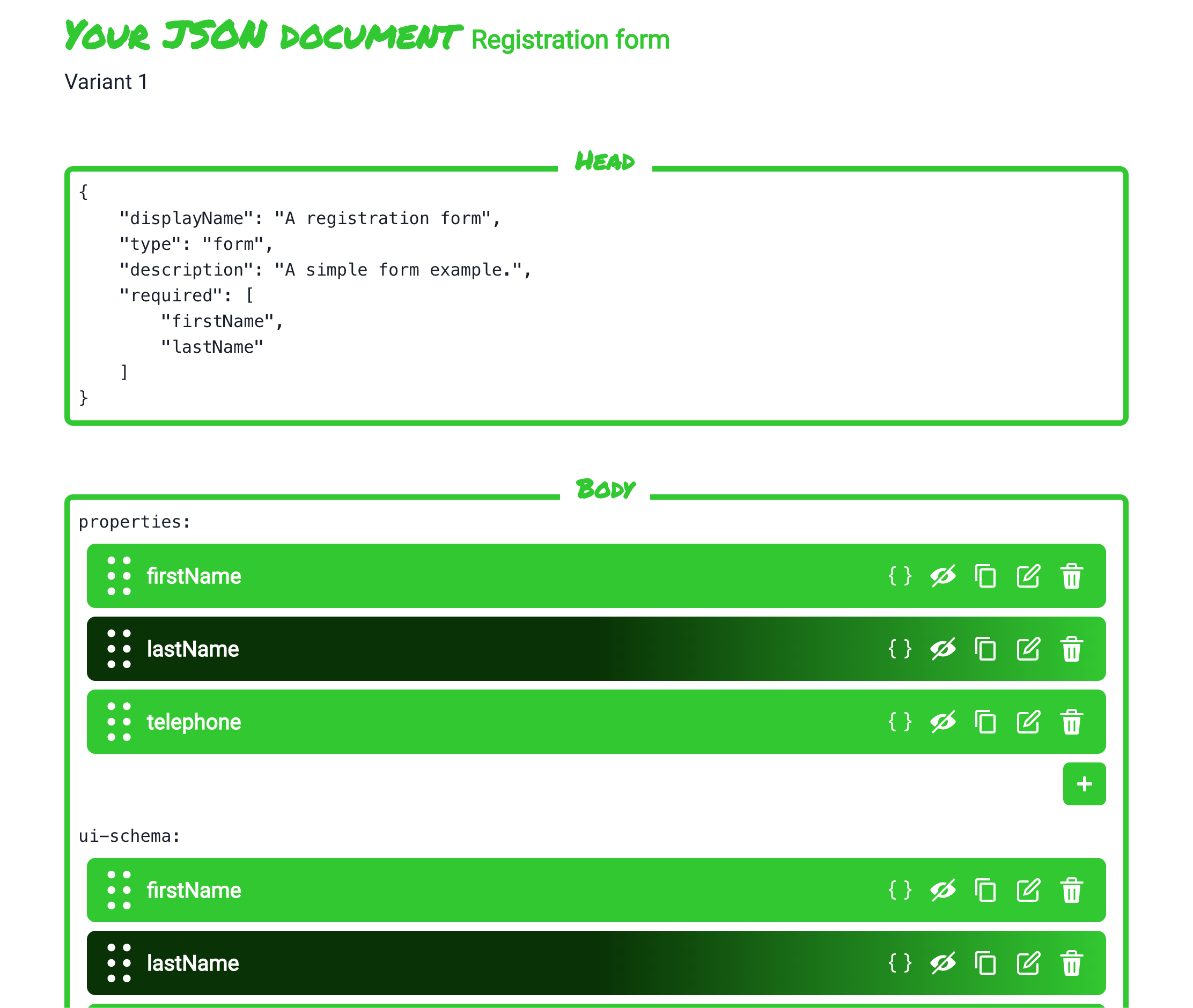
tyny.dev forms overview - Click on your registration form schema

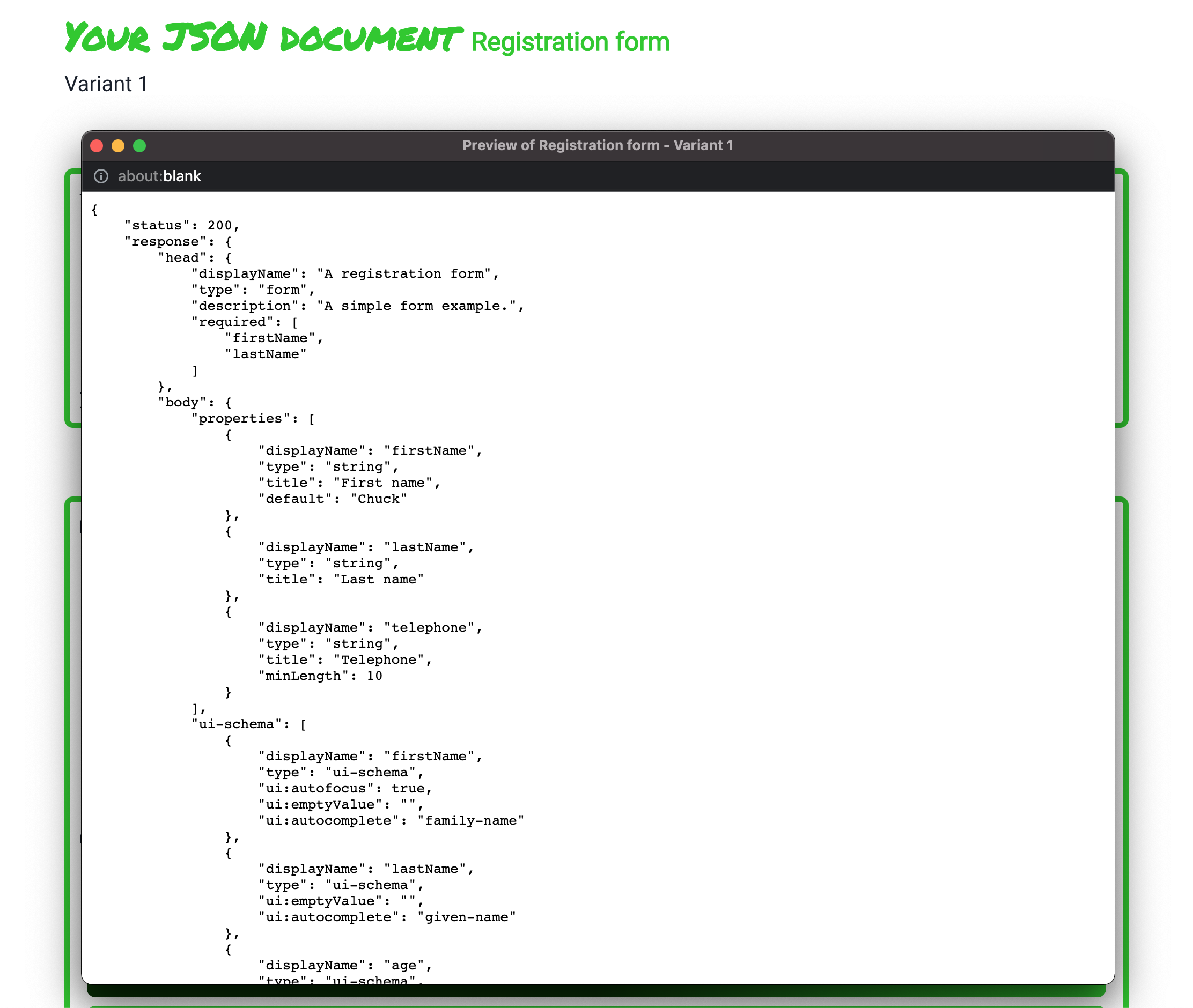
tyny.dev WYSIWYG Editor for registration form - You can preview the JSON code below to check the registration form for properties like first and last names

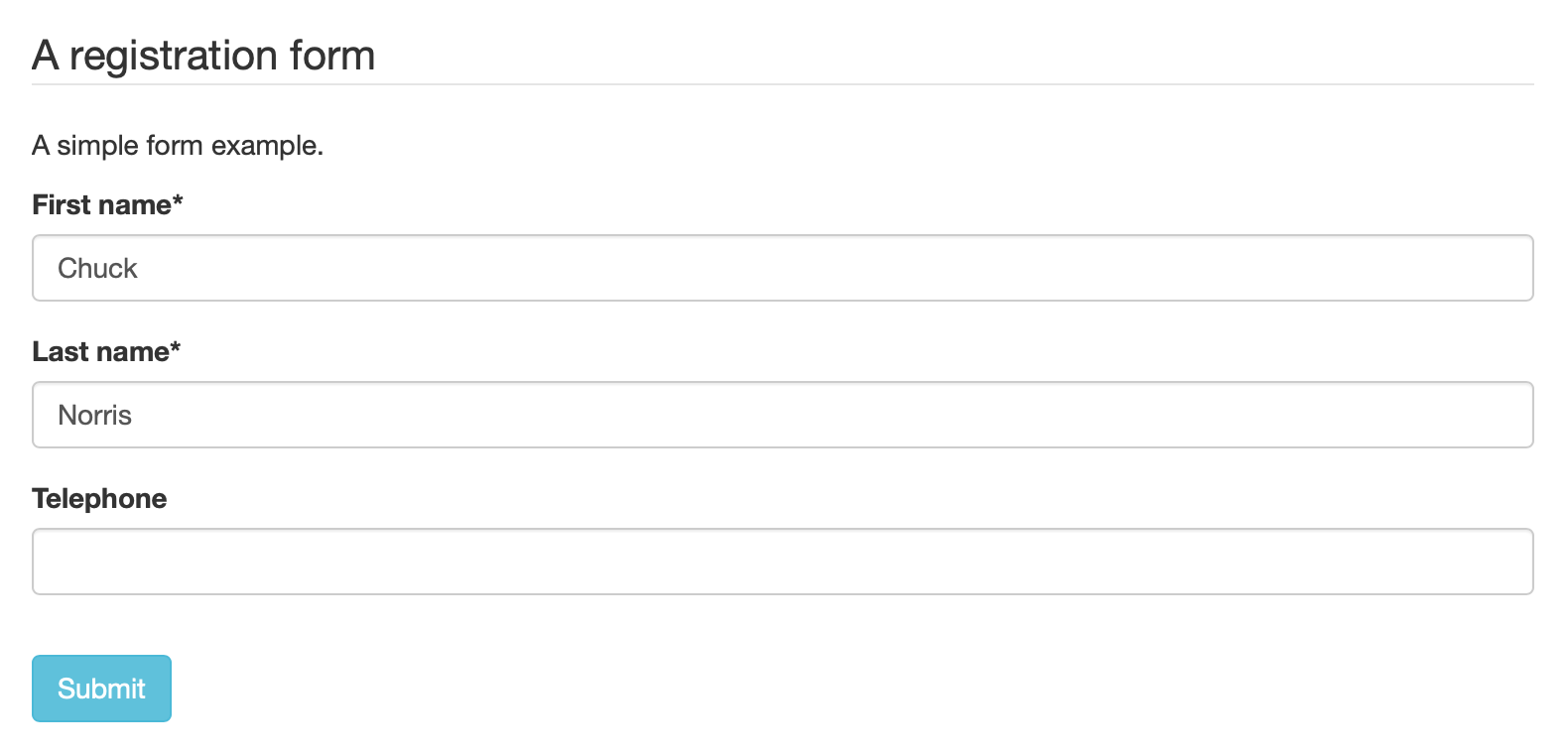
tyny.dev JSON preview for the registration form schema - After you've set up your forms as JSON with tyny.dev implement them into your code so that the final product could look like the rendered form below:

Rendered form using react-jsonschema-form and tyny.dev
Final Thoughts
This blog has highlighted what a domain-specific language is and how tyny.dev uses DSL to its full capacity to easily control your application's code. tyny.dev uses JSON, which enables you to define your syntax in whatever way you want, allowing you to use DSL to its maximum capacity.
As a result, tyny.dev is a leader in using DSL to manipulate and control code. It gives freedom to its users, meaning that you can be creative with your code without needing to be a developer.
All in all, tyny.dev stands heads and shoulders above the rest of the competition in its DSL use. tyny.dev's rapid prototyping, dynamic user interfaces, and other features are all DSL's which our API controls in an easy, efficient and user-friendly way, thanks to JSON.
We hope you enjoyed reading how tyny.dev uses DSL. Make sure to check out our other articles here, outlining tyny.dev's different use cases.
Jack Boreham
1/14/2022
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
© 2021-2026 Totally Nerdy Ltd. All rights reserved